build your own screenshot garden
what is a screenshot garden?
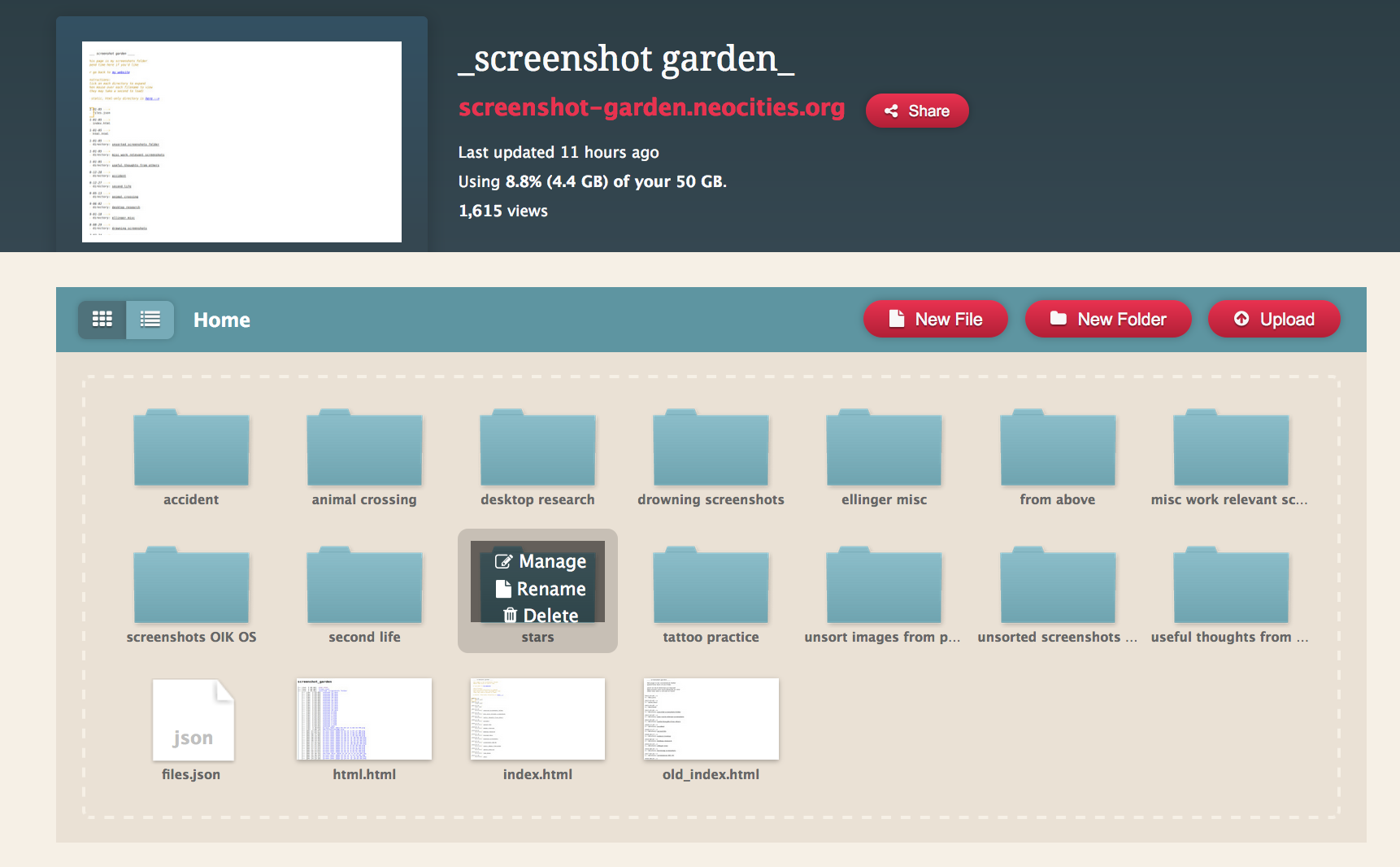
i've been keeping a screenshot garden for about a year- a handmade place on the internet for my screenshots to live. it is somewhere between a diary, a work-in-progress blog, and my notes app!you can visit my screenshot garden at screenshot-garden.neocities.org.
i use it to reference old material, store interesting images, and keep a little log in time about what i have been doing, reading, and thinking about.
how does it work?
i let screenshots collect on my desktop, then move some of them manually into my screenshot garden, which is a directory on my hard drive. inside this directory are a series of folders that i can sort my screenshots into (or i can always make a new folder). once a month or so, i run a few processes in the terminal that generate a json (data) file which lists all of these folders and images. inside this folder is an index.html file that uses the json file as input. after i run those processes, i upload any changes to neocities, and it is online.how do i make it work on my computer?
note: this is only for unix (linux and mac) systems.- make a directory somewhere on your computer. you can call it anything, i will call mine screenshot garden.
- inside this directory, optionally make some folders.
- drag some images into your screen garden directory.
- open the garden directory in your terminal. you can do this by typing;
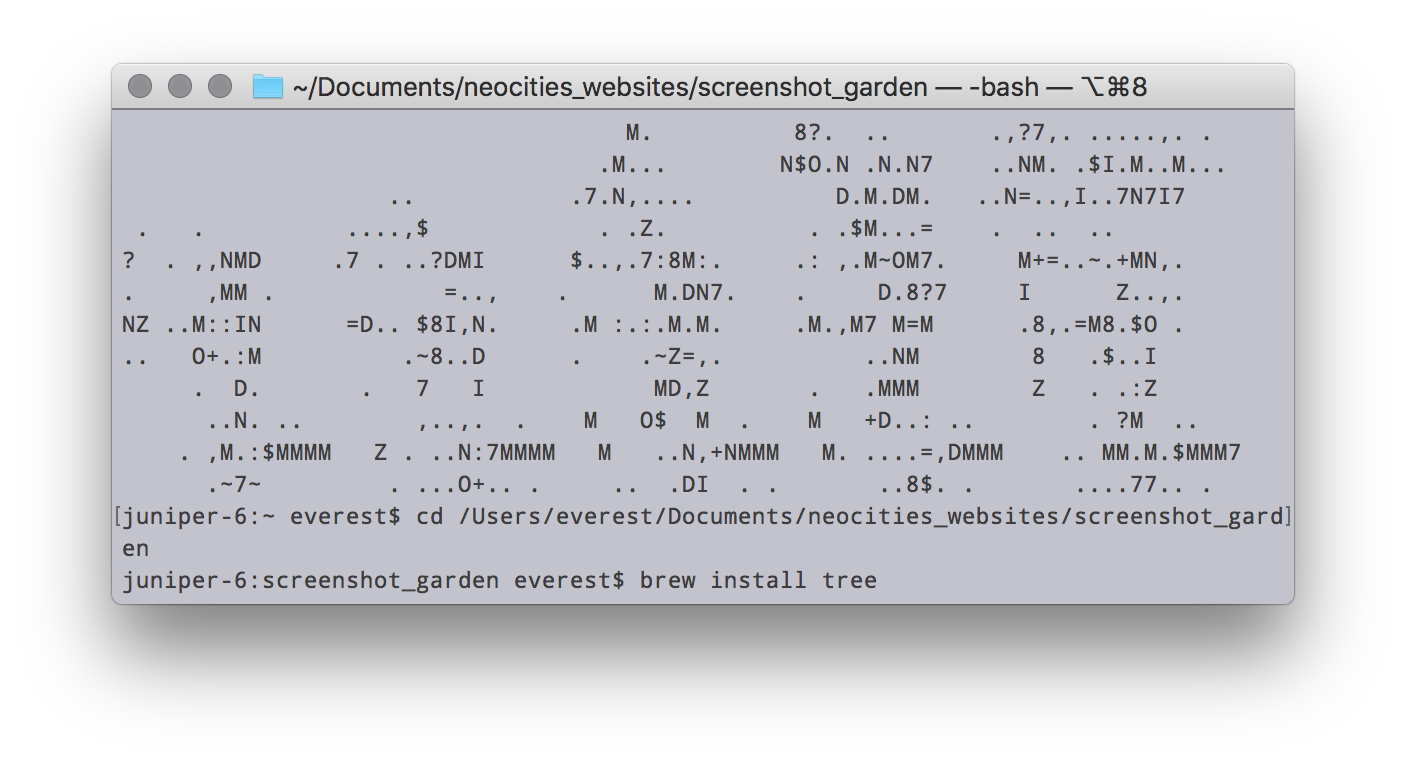
- now you need to install a little utility called tree, which helps you look at directories
- if you are on a mac and already have homebrew installed, simply type into the terminal:
- and hit enter. if you get a permissions error, you may need to instead use sudo brew install tree, then enter your password. if you don't have homebrew already, or want more detailed instructions, click here.
- if you are on RHEL/centOS or fedora linux:
- if you are on debian/ubuntu or mint linux:
- if you are on windows, again i cannot help you, i am sorry - i don't program on windows and tree works differently there!
- now that you have tree installed, you can use it to generate a list of your files
- in the same directory, run the following command to generate a json file sorted by last time modified:
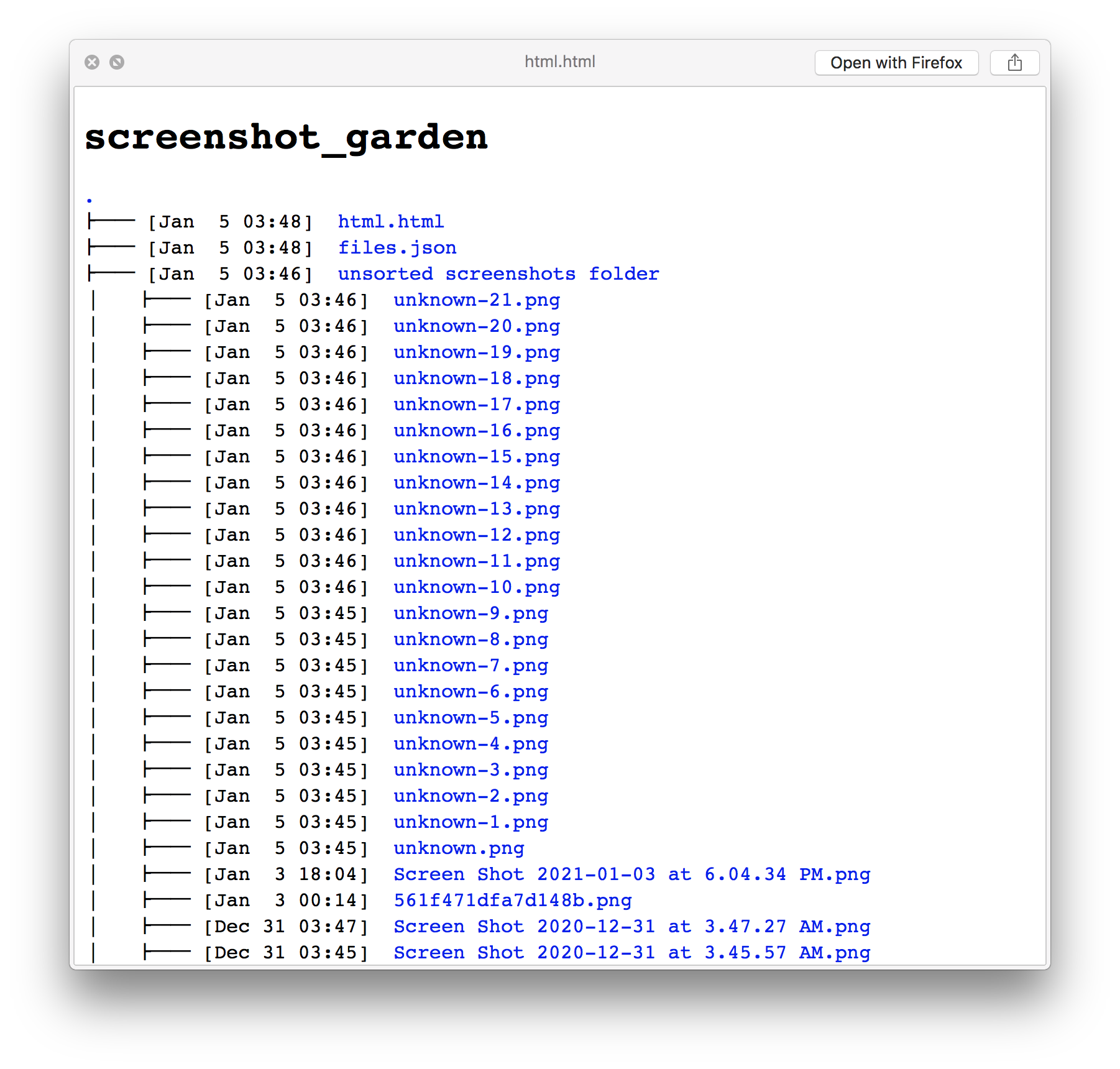
- then run the following command to generate a static html site (technically optional for this to work, but a good thing to do for those that don't run javascript):
- if you open either of these files, you should see a list of everything in your screenshot garden. neat!!
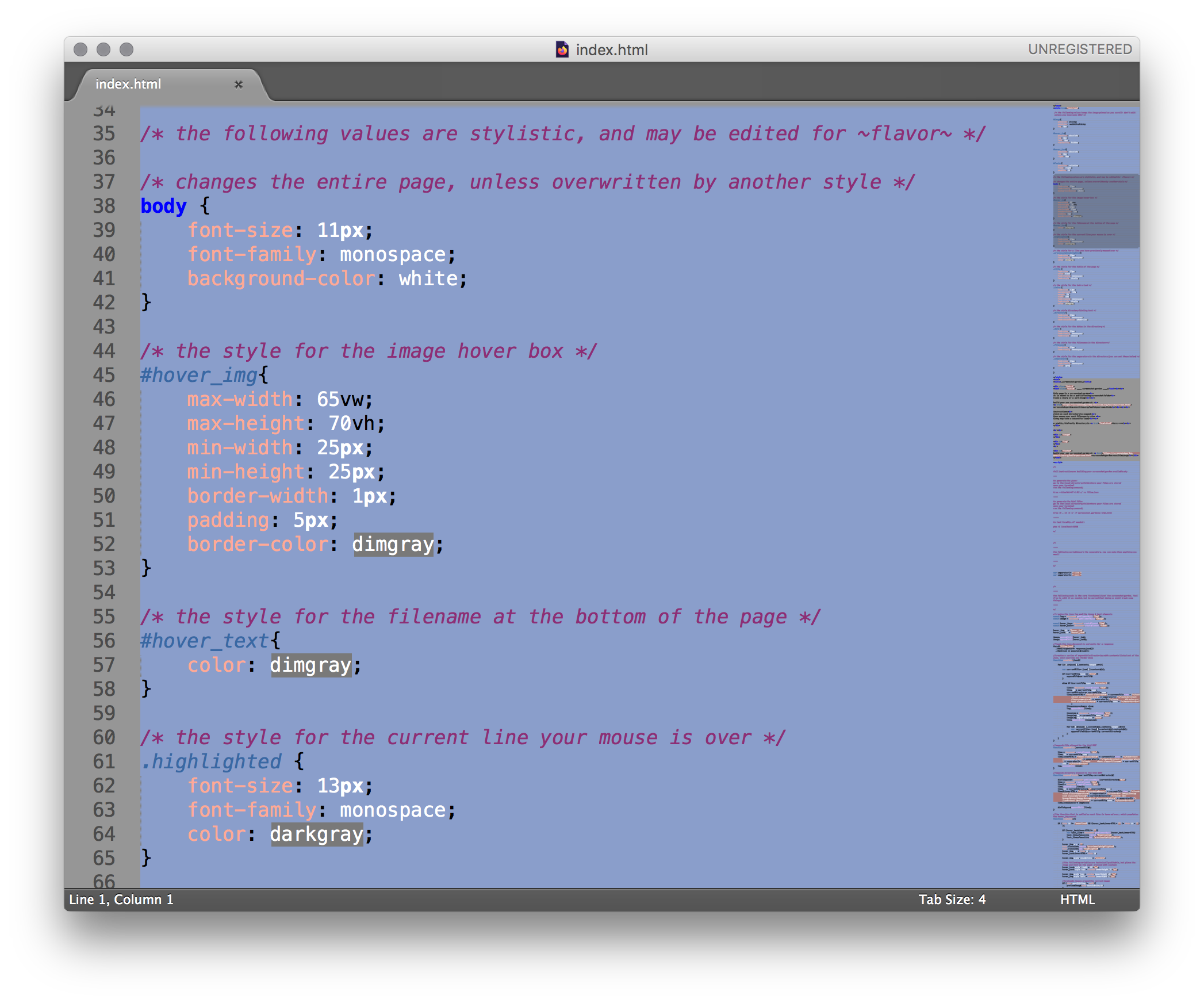
- now you need an index.html that can load that json file. i've provided a template. you can download it here or copy the following code into a file then save it as index.html;
- again, this file needs to be named index.html and live in your base directory, in the same place as your .json and html.html files.
- you can now write a little intro and customize the css/style if you want! (more on that below)
- if you want to test your screenshot garden without uploading it online, you can start a localhost in this directory. for instance on a mac, type the following command into the terminal:
- and then go to localhost:8080/ in your browser
- once you're satisfied with how it looks, you can upload your screenshot garden to the internet.
- to do this, you'll want to move everything inside your screenshot garden directory to a website directory. on neocities, where i am hosting my screenshot garden, this is easy - you can simply make a new site, go to 'edit site', and drag all the folders and files in.
- alternatively, the neocities command line tool will push (sync) the entire folder for you. i find this much easier to use!
- neocities has a great quickstart page about installing their CLI here.
- on mac, you just need to run gem install neocities, or sudo gem install neocities. (on linux you'll need to install ruby first if it isn't already- follow the tutorial linked above).
- once it is installed, simply again cd to the directory in the terminal and run
- to sync the entire folder. (if you just type neocities into the terminal, you can get help)
- your screenshot garden should now be online!

- cd PATHTOYOURDIRECTORY
- or by typing cd in the terminal then dragging your directory in after

- brew install tree
- yum install tree -y
- sudo apt-get install tree -y

- tree --timefmt=%F -trDJ ./ -o files.json
- tree -H . -D -t -r -T screenshot_garden -o html.html

- php -S localhost:8080


- neocities push .

customizing the css style of your screenshot garden;
you can change the styling of your screenshot garden by editing the css in the index.html file. (if you're brand new to css, a good tutorial is here.)some css classes are functional, but most are aesthetic. i've separated them out in the index.html file. everything is commented and it should be clear which applies to which element. play around! you can always redownload the template if something goes awry.

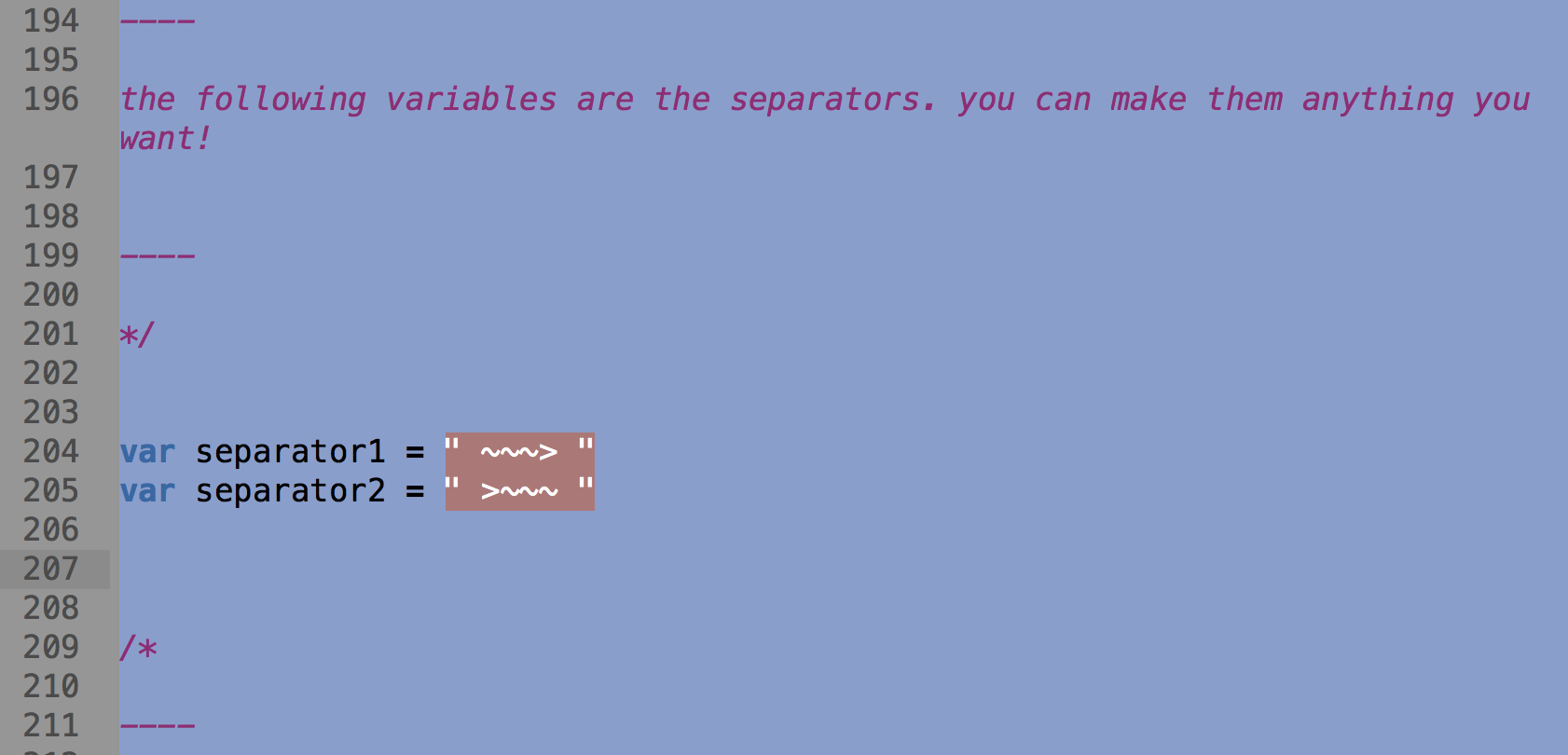
there are two variables in the javascript that are also an easy change - the separator variables, which are used in the display of the files.

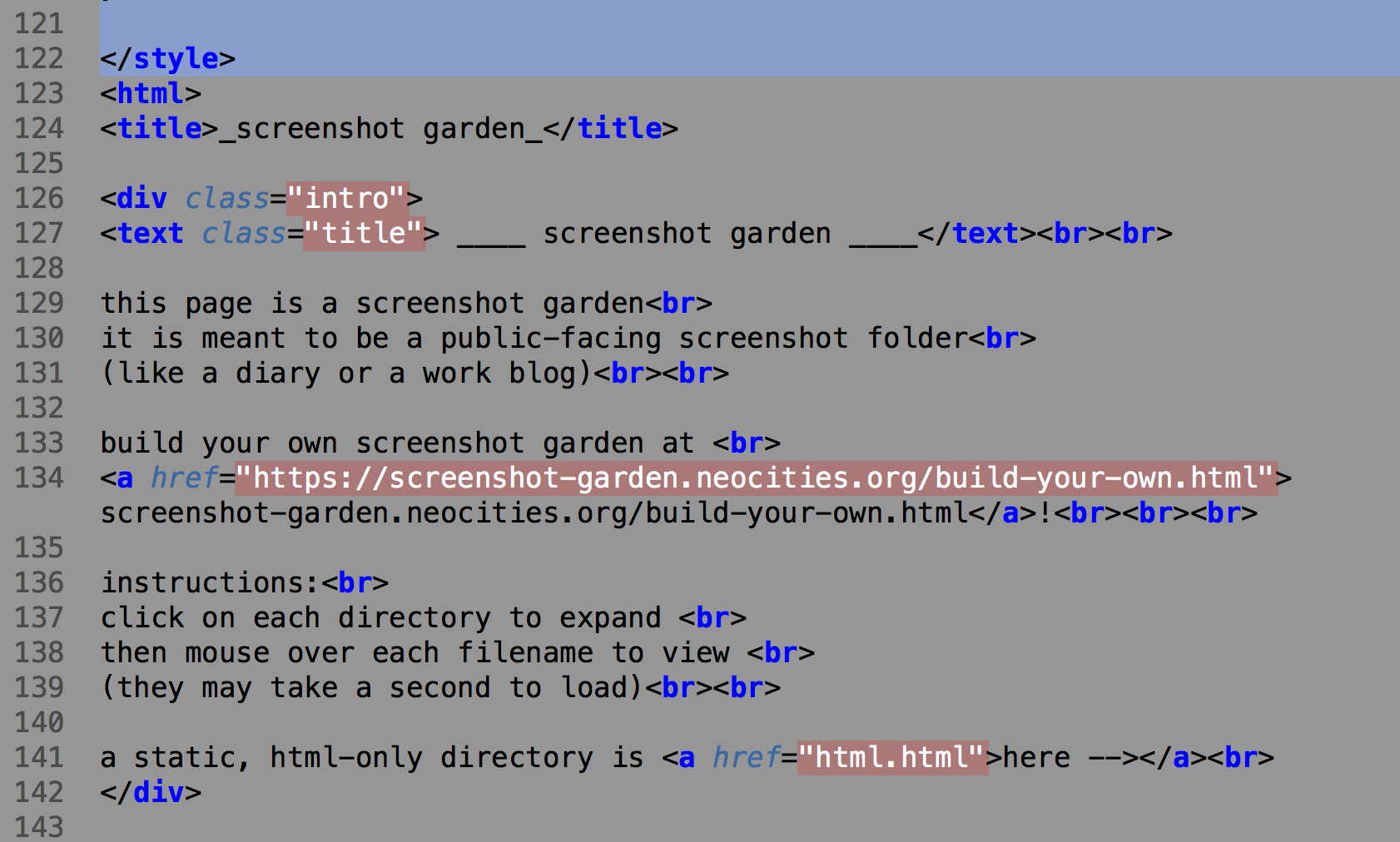
the last thing you'll want to edit is the little intro text, which is between the < intro > tags. feel free to edit it to say whatever you wish.

some notes on privacy, metadata, and image optimization;
i'd highly encourage you do manually move screenshots into your garden, instead of setting it as your default screenshot folder. remember that these are public! don't screenshot private conversations! be careful what you put online! etcif you're really only sharing screenshots, you don't need to worry about exifdata (image metadata). BUT if you are going to use your screenshot garden for pictures taken by your phone or other devices, you'll want to remove the information. some metadata can be very personal, like the gps location of where the image was taken.
there are a lot of ways to do remove metadata. if you are comfortable with the console, one of the simplest is simply installing a tool like jhead.
if you want to run a batch process outside of the console, i recommend imageoptim which also reduces the filesize of your images significantly. (you can elect to run lossy or lossless compression.)
you might even want to consider reducing the height and width of your images, which will help their load speed, energy usage, and storage space.
after you're done, you'll notice that the date modified on your images have changed. oh no!! but don't worry- you can change the date modified back to date created, by running this command in the console (mac);
for f in *; do
olddate=$(stat -f %SB -t %Y%m%d%H%M "$f")
touch -m -t $olddate "$f"
done
and as always, as you're trying out processes, it is always a good idea to make a backup.
license;
the screenshot garden code is licensed under the ACSL 1.4, the full text of which is below;that is it!! i hope you enjoy making your screenshot garden.
you can find me also on:everest-pipkin.com
mastodon